Rory McIlroy on Tiger Woods:
I’m drawn to him, yeah. He’s an intriguing character because you could spend two hours in his company and see four different sides to him. When he’s comfortable and he trusts you — and his trust (sensitivity) is way (higher) than mine — he’s great. He’s thoughtful. He’s smart. He reads. He can’t sleep so that’s all he does — he reads stuff and educates himself on everything. But he struggles to sleep, which I think is an effect of overtraining, so I tell him to calm down sometimes. He’d be texting me at four o’clock in the morning: ‘Up lifting. What are you doing?’
Nice roundup of the uses and benefits of 3D Touch on iPhone. I use it constantly on my phone, mostly for quick multitasking and peeking at URLs. Definitely one of the best interactions on iOS in my opinion, I just hope more developers make use of it in the coming year.
Federico Viticci just posted his annual “must have iOS apps” article on Macstories detailing his favourite apps in certain categories. I wrote about last years article and compared which apps also feel into my list of favourites. So more of the same:
Dropbox
I wouldn’t go as far as to say this is one of my favourite apps, but Dropbox is an essential service for online storage, and still my favourite of the lot. Google Drive comes in at a close second, but so far nothing can beat Dropbox to the top. The app is simple, yet stable and receives regular updates.
1Password
I said last year that I would be lost without 1Password, and nothing has changed this year. I still add new passwords to it regularly. The app is one of the most actively updated in this list as well, which is a bit crazy seeing as what it does is relatively simple. I can’t recommend it enough.
Workflow
I only recently downloaded Workflow to try it out, so I’m only scratching the surface of what it’s capable of, but what an application it is. Something as simple as opening your current location in a Google Street View image in a single tap, or adding a reminder from the widgets screen are built right into Workflow. It even has its own Workflow Store where people can submit Workflows that they created and others can download them. I think it’s the most exciting app to hit iOS since its launch based on the sheer number of possibilities alone. There’s a lot more to discover with it.
Telegram
I only use Telegram to follow updates from the Macstories team, but the app itself deserves a mention for its regular updates with new features. Mobile messaging is a tough market to break into seeing as Whatsapp has all but sown up the market share, but Telegram is in my opinion a better app and includes some unique features.
I don’t really have much to say here other than I use Whatsapp multiple times every day, and I have had zero problems with it. I don’t think you can ask much more from a messaging app. Telegram has shown that a messaging app can still shake it up in terms of features, so hopefully Whatsapp can continue to improve and add more features in the coming year.
YouTube
Another app that I use daily, the only complaint I have about it is that it still hasn’t got picture-in-picture on iPad. Support for Split View has eased the pain..for now.
Overcast
Overcast is still my podcast player of choice becuase of Smart Speed and Voice Boost. Once you get used to those features it’s very hard to go back to any other player. Dark mode is now free also, which is a big bonus.
Google Maps
Google Maps is still the best map application on iOS. Improvements to Apple Maps have been encouraging, but there’s still a long way to go for Apple to match Google here, although the gap is narrowing.
I’m really not sure what else there is to say about Bully. The game, when it was originally released, scored an impressive 87 on Metacritic, and it’s only gotten better over the years with the various visual improvements and minor gameplay additions. If you missed Bully when it was first released on the PlayStation 2, then skipped it again when it was re-released on other platforms, don’t miss this new re-remastered iteration. Hell, I’d say the entirety of the Rockstar iOS catalog is worth owning, and Bully: Anniversary Edition is no different.
Continuing with their tradition of releasing past console classics on mobile around Christmas, usually on the 10 year anniversary of the games, Rockstar are now releasing “Bully” on iOS and Android. I loved this game when I first played it on PS2 (it was known as “Canis Canem Edit” in PAL regions), so I’m expecting much of the same on mobile.
To date, Rockstar have ported:
- Grand Theft Auto: Chinatown Wars, 2010
- Grand Theft Auto III, 2011
- Grand Theft Auto: Vice City, 2012
- Grand Theft Auto: San Andreas, 2013
- Grand Theft Auto: Liberty City Stories, 2015
I watched the first episode of Top Gear The Grand Tour a few days ago. I’m not going to write a full review of the episode - I’ll leave that to others - but I will summarize my thoughts below:
The intro showed just how big the budget is for the show
Seriously, just watch the opening sequence.
The “Star in a reasonably priced car” segment looks like it’s gone
Adios, you won’t be missed.
The studio segments need work
I thought some sketches went on for far too long, and the presenters themselves seemed nervous. First episode nerves are to be expected though.
The ‘tour’ is a great idea
New episode, new location, new audience, new tracks, new cars. This almost guarantees that each epiosde will be unique and have it’s own distict feel to it.
Chemistry is everything
I watch the show not for the car reviews, but for the presenters themselves. That is something that Top Gear now has a major challenge in replicating.
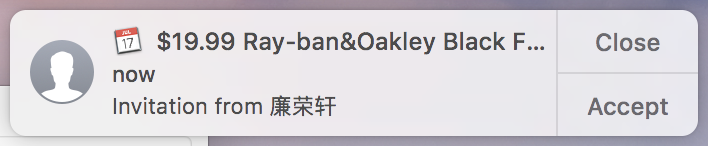
David Sparks:
Here’s a new one. The last week I’ve started getting occasional spam-based calendar invites. Be careful out there.
This vulnerability will surely be fixed by Apple pretty soon. It’s crazy to think about the amount of devices that got these notifications.
What a ridiculously successful four years Volkwagen had in the World Rally Championship.
The highlights:
- 43 wins in 52 rallies
- Topped the Drivers’ and Co-Drivers’ Championship for an uninterrupted 986 days
- Topped Manufacturers’ standings for 1346 days in a row
- Won 12 rallies in a row on two seperate occasions
It’s a shame to see a team that are so dominant leave the WRC based on other issues with the company. It will be a real test for Sébastien Ogier next season to retain his title with a different car and team behind him for the first time.
Matt Gemmell:
But there’s also another way. And don’t pretend that you can’t see the writing on the wall. The Mac, and the traditional desktop computing paradigm, is dying. I think Apple wants it to die, rightly so. And most normal people don’t even care. In a generation, they’ll barely remember. That’s a sobering thought.
I have a strong feeling about which way the wind is blowing, figuratively speaking, and I’m not going to wait until my hand is forced; I’m jumping now. Because I have the luxury of being able to, and because I think this is what I’ve wanted since before I was a writer, and before I was a software engineer previously, and before I knew how to use a pointing device despite already having ten of them. Since before anyone ever told me I should.
Probably the best justification of a tablet over a PC that I have read. Matts theory on the fate of PCs over the next few years is a bit depressing, but hard to argue with.
When I created this website last year, I decided that I wanted to have more control over how the content gets generated and how the site looked. I went with a blogging engine called ‘Camel’, developed by Casey Liss1. This allowed me to get my hands dirty with some web development without having to dive in completely at the deep end. Eleven months on, and a few enhancements later however - I wanted something different.
Problems with Camel
Camel is a small, open source project that was developed to fit the needs of it’s developer. It’s fine to use as long as your needs remain the same as Caseys, but if you want to stray away from the master branch of that project you are accepting a responsibility to keeping the engine running smoothly if any of its (many) dependencies change or are discontinued.
And there lies the problem I had with it. A relatively simple task like adding tag support to posts can soon become a tricky task in a custom JavaScript engine like Camel. It also adds a level of complexity which I don’t really want to deal with. If I wanted that kind of control over my site I would write an engine myself.
Another issue (although not directly related to Camel) is using Heroku to host the website. Heroku is very easy to set up and is also very functional, but it has two problems. One issue I had was with Dropbox sync. Several times, Dropbox sync stopped working when attempting deployments on Heroku. This meant that each time this happened I had to re-link my whole project which often meant I was left with a whole duplicate project. Another issue is the limitations with free usage of Heroku. Because I wasn’t prepared to pay for the service 2 , for periods during the app on which the website runs was going into a sleep mode. During these periods it would take longer than expected to load web pages - and that’s annoying when it happens literally every other hour.
Benefits of Jekyll
Jekyll is really simple. It generates a static website with each build, so there is no need for a database or any sort of querying to view posts. At any given time the whole website is contained in HTML files within the ‘_site’ folder. The pages are generated using templating which is similar to Camel, and posts are written in Markdown. Jekyll uses Liquid templating which allows easy support of tagging and categories, which is something which would have been a pain to to add in Camel.
Another benefit of using Jekyll is it’s close link to GitHub Pages 3. With Pages, I can host the website in its own public repository. Any code changes or new blog posts are commited to GitHub just like any other project which makes tracking changes easy. GitHub Pages doesn’t suffer from the pricing model limitations that Heroku does which I mentioned above. So far I’ve had zero issues with it.
The use of YAML front matter and variables make it easy to add features like pagination, recent posts, archive pages and more. With all of this built in, there is almost no limitations to what you can add to a website, and most importantly - it’s all documented. Right now it ticks all the boxes for me. I’ll revisit this in another year and see if that’s still the case.
-
Casey is a co-host on one of my favourite podcasts, Accidental Tech Podcast. ↩
-
I view this website as a hobby. Unless I am making some money from it I don’t see the point in it becoming a money drain no matter how cheap Heroku is. There are plenty of other free options. ↩
-
Jekyll is the engine behind GitHub Pages, and was created by one of GitHubs founders. ↩
Instapaper:
Before, some of our greatest features were limited to Instapaper Premium subscribers. Now that we’re better resourced, we’re able to offer everyone the best version of Instapaper. Starting today, all users will have access to:
- An ad-free Instapaper website
- Full-text search for all articles
- Unlimited Notes
- Text-to-speech playlists
- Unlimited speed reading
- “Send to Kindle” via bookmarklet and mobile apps
- Kindle Digests of up to 50 articles
Makes a great service even better.